Siapapun bisa belajar bagaimana caranya membuat website, yaitu diawali dengan mempelajari HTML terlebih dahulu sebagai pondasinya.
1. Persiapan Tool Belajar HTML
Pada langkah ini Anda akan mengetahui hal apa saja yang harus dipersiapkan.
Apa yang Anda Butuhkan?
Hal yang pertama dibutuhkan untuk mempelajari HTML tentunya adalah sebuah browser, seperti yang Anda gunakan untuk membuka artikel ini.
Anda dapat menggunakan berbagai jenis browser yang biasa digunakan, seperti Mozilla, Chrome, dll.
Untuk aplikasi lain Anda hanya memerlukan editor sederhana yang ada pada Windows, yaitu Notepad. Aplikasi ini dapat Anda buka melalui Start Menu. Tapi, untuk memudahkan Anda mengelola code HTML, kami menyarankan Anda menggunakan Notepad++.
Untuk sistem operasi selain Windows, Anda dapat menggunakan text editor sejenis seperti Pico untuk Linux atau TextEdit untuk Mac.
Jadi untuk mempelajari HTML Anda hanya memerlukan sebuah browser dan text editor saja.
Apakah Perlu Koneksi Internet?
Untuk menjalankan HTML, tidak perlu koneksi internet, kecuali untuk artikel yang sedang Anda baca ini.
2. Pahami Web Browser
Web browser adalah sebuah aplikasi yang dapat digunakan untuk mengakses dan menampilkan halaman website.
Untuk halaman website biasanya dibuat dengan HTML, XML dan lainnya.
Browser akan menerjemahkan sebuah halaman website yang dikirimkan melalui HTTP (Hypertext Transfer Protocol) ke dalam tampilan yang dipahami manusia.
Meskipun setiap web browser memiliki fitur dan tampilan yang berbeda, tapi untuk fungsi secara umum sama.
3. Memahami Sejarah HTML
HTML dibuat pada tahun 1990 oleh seorang ilmuan yang bernama Tim Berners-Lee. Tujuan awal dibuatnya HTML ini untuk memudahkan para ilmuan ketika akan mengakses dokumen mereka satu sama lain.
Ternyata hasilnya lebih dari yang dibayangkannya, HTML menjadi pondasi untuk website seperti yang dikenal saat ini.
HTML adalah sebuah bahasa markup standar singkatan dari Hyper Text Markup Language. Dengan HTML memungkinakan Anda untuk menampilkan informasi di internet.
Browser akan menampilkan code HTML dengan tampilan seperti yang Anda baca saat ini, untuk melihat code HTML silakan klik kanan kemudian pilih View page source (ctrl+u).
Melalui tutorial ini akan membuat struktur HTML yang tidak jauh berbeda seperti code tersebut. HTML adalah bagian penting untuk membuat website dan mudah dipelajari.
4. Mempelajari Element, Tag, dan Attribut
Element pada HTML membentuk sebuah struktur dan memberitahu browser untuk halaman website yang akan ditampilkan. Biasanya untuk element terdiri dari tag pembuka, konten, dan tag penutup.
Tag sendiri digunakan untuk menandai sebuah element pada bagian awal dan akhir, dengan format yang sama diawali dengan tanda < dan ditutup dengan >.
Jika dibedakan, untuk tag terdapat dua jenis, yaitu tag pembuka <html> dan tag penutup </html>. Dua jenis tag ini hanya dibedakan dengan tanda garis miring.
Contoh
Sebagai contoh untuk element em (emphasis) terdiri dari semua code mulai dari tag pembuka <em> dan tag penutup </em>.
Berikut untuk contoh codenya:<em>Contoh element.</em>
Untuk hasilnya akan terlhat seperti tulisan di bawah:
Contoh element.
Untuk membuat sebuah heading atau subjudul, digunakan element h1, h2, h3, h4, h5, atau h6. Dimana kepanjangan h adalah heading. Untuk ukuran paling besar diawali dengan h1 sampai h6 adalah ukuran terkecil.
Berikut adalah codenya:<h1>Ini adalah h1</h1>
<h2>Ini adalah h2</h2>
<h3>Ini adalah h3</h3>
<h4>Ini adalah h4</h4>
<h5>Ini adalah h5</h5>
<h6>Ini adalah h6</h6>
Untuk tampilan di browser akan terlihat seperti gambar di bawah:
Seperti yang terlihat dari code di atas, pada sebuah element terdapat tag pembuka dan tag penutup. Ini tidak berlaku untuk beberapa element seperti code untuk membuat enter atau baris baru, yaitu <br>.
Menggunakan huruf besar atau huruf kecil?
Mungkin Anda memiliki pertanyaan mengenai penulisan tag, apakah harus menggunakan huruf besar atau huruf kecil. Meskipun browser tidak membedakan mengenai hal tersebut, untuk pembuatan tag pada umumnya menggunakan huruf kecil.
Itulah sedikit pengenalan mengenai element dan tag.
Attribute
Setelah Anda memahami element dan tag, Anda perlu memahami apa itu attribute. Seperti diketahui jika sebuah element berupa sturktur pada HTML yang berfungsi untuk memberitahu browser mengenai apa yang akan ditampilkan.
Aturan penulisan sebuah attribute:
- Nama attribute diikuti oleh tanda sama dengan
- Nilai attribut diapit oleh dua tanda petik pembuka dan penutup
- Jika lebih dari satu attribut, diberi jarak dengan spasi
Berikut adalah contoh element yang disertai sebuah attribute:<p>Berikut adalah <a href="https://www.niagahoster.co.id/" title="Halaman hosting terbaik" target="_blank">hosting terbaik</a>.</p>
Berikut adalah tampilan pada browser:
Penjelasan:
Dari contoh di atas untuk element <a> berguna untuk memberikan batasan pada hyperlink dengan beberapa attribute di dalamnya:
href – Ini adalah attribute untuk menentukan alamat sebuah website, dimana ketika tautan diklik akan diarahkan ke halaman sesuai dengan tautan yang diisi, pada contoh ini adalah halaman href=”https://www.niagahoster.co.id/”.
title – Attribute ini berguna untuk menambahkan informasi pada tautan ketika kursor mouse diarahkan pada tautan. Pada contoh ini untuk title yang digunakan adalah title=”Halaman hosting terbaik”.
target – Untuk attribute ini berguna untuk memberitahu browser jika tautan diklik akan dibuka pada tab baru. Pada contoh ini adalah target=”_blank”. Jika attribut ini dihilangkan, untuk tautan tidak akan dibuka di tab baru.
Untuk mempercepat pemahaman Anda dalam belajar HTML dasar ini, silakan ikuti langkah selanjutnya.
5. Struktur HTML
Setelah Anda memehami elemet HTML, selanjutnya adalah menggabungkannya menjadi satu di dalam dokumen HTML.
Coba perhatikan code berikut ini:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Halaman pertamaku</title>
</head>
<body>
<p>Ini adalah halaman pertamaku</p>
</body>
</html>
Penjelasan:
<!DOCTYPE html> – Merupakan deklarasi dari type dokumen
<html></html> – Dikenal dengan element utama karena semua element berada di dalamnya.
<head></head> – Element ini berfungsi untuk memasukkan konten yang tidak ingin ditampilkan. Konten tersebut dapat berupa keyword, deskripsi, CSS, dll.
<meta charset=”utf-8″> – Berfungsi untuk memberitahu browser mengenai pengkodean karakter yang sesuai dengan ketentuan UTF-8.
<title></title> – Merupakan judul dari halaman website yang muncul pada bagian tab browser.
<body></body> – Berisi konten yang ditampilkan pada browser ketika pengunjung mengakes halaman tersebut, contohnya seperti artikel yang sedang Anda baca saat ini.
6. Buat Halaman Website Pertama Anda
Dengan HTML Anda dapat membuat website sendiri dengan memahami dasarnya, berbeda ketika Anda membuat website dengan WordPress. Meskipun website WordPress jauh lebih bagus, tapi Anda belum tentu memahami strukturnya seperti apa.
Pada bagian pertama, Anda sudah mengetahui hal yang dibutuhkan untuk membuat website dengan HTML, yaitu sebuah browser dan text editor seperti Notepad.
Text editor terbaik yang kami sarankan adalah Notepad++, karena Anda akan lebih mudah dalam membaca code, silakan download melalui tautan ini, kemudian lakukan instalasi.
Setelah Anda selesai melakukan instalasi Notepad++, silakan ikuti langkah di bawah ini:
1. Buka Notepad++, kemudian buat halaman baru.
2. Copy code di atas ke dalam halaman baru.
3. Kemudian simpan dengan Save as type pilih html.
Untuk melihat hasilnya, silakan buka file index.html yang telah Anda buat melalui browser. Berikut adalah tampilannya:
7. Lengkapi Halaman Website Anda
Setelah Anda selesai membuat halaman website sederhana dan memahami strukturnya, selanjutnya adalah menambahkan beberapa elemen yang dibutuhkan pada sebuah halaman website pada umumnya.
Untuk sebuah halaman website biasanya terdari dari judul, subjudul, list, link, gambar, tabel, komentar untuk code, dan form.
Untuk lebih detailnya, silakan ikuti langkah di bawah ini:
1. Silakan edit code yang Anda buat sebelumnya, pertama adalah membuat judul, silakan tambahkan code di bawah ini ke dalam tag <body>.<h1>Hosting Indonesia</h1>
2. Setelah menambahkan judul, Anda dapat menambahkan paragraf pertama dibagian bawah tag h1.<p>Kami menyediakan berbagai paket hosting dengan fitur lengkap</p>
3. Selanjutnya adalah menambahkan subjudul, untuk subjudul Anda dapat menggunakan h2, h3 dst, letakkan code di bawah ini setelah tag p.<h2>Pilihan Paket Hosting Indonesia:</h2>
4. Untuk menambahkan list, silakan masukkan code berikut:<ul>
<li>Paket Bayi</li>
<li>Paket Pelajar</li>
<li>Paket Personal</li>
<li>Paket Bisnis</li>
</ul>
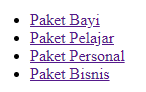
5. Seperti yang sudah kami bahas sebelumnya, untuk menambahkan link Anda perlu menggunakan attribute href yang ada di dalam element <a>, untuk lebih jelasnya silakan tambahkan code berikut pada list setiap paket hosting di nomor 4, sehingga codenya akan terlihat seperti berikut. Jangan lupa untuk mengecek hasilnya dengan merefresh halaman index.html:<li><a href="https://www.niagahoster.co.id" target="_blank">Paket Bayi</a></li>
<li><a href="https://www.niagahoster.co.id" target="_blank">Paket Pelajar</a></li>
<li><a href="https://www.niagahoster.co.id" target="_blank">Paket Personal</a></li>
<li><a href="https://www.niagahoster.co.id" target="_blank">Paket Bisnis</a></li>
6. Untuk membuat tampilan sedikit menarik, Anda silakan tambahkan gambar pada halaman tersebut. Pada contoh ini gambar akan diletakkan di bagian bawah judul, yaitu element h1. Silakan taruh gambar menjadi satu folder dengan file index.html. Kemudian beri nama, misalnya hosting-indonesia. Kemudian tambahkan code berikut:<img alt="Hosting Indonesia" src="hosting-indonesia.png" height="200" />
Keterangan:
Untuk gambar hanya menggunakan satu tag, sehingga untuk elementnya hanya <img />.
alt adalah nama untuk gambar supaya dapat dipahami oleh mesin pencari seperti Google.
src nama file dari gambar yang ditampilkan, jika file tidak di folder yang sama, atau berada di alamat website tertentu, Anda perlu menulisnya dengan lengkap, misalnya: https://namadomain.com/nama-file.png.
Untuk ukuran, supaya bentuknya proporsional, silakan gunakan salah satu diantara height atau width, pada contoh ini kami menggunakan height.
7. Selanjutnya adalah cara membuat tabel di HTML, silakan tambahkan code di bawah ini setelah code untuk list yaitu di bawah tag </ul>.<table border="1">
<tr>
<td>Bayi</td>
<td>Pelajar</td>
<td>Personal</td>
<td>Bisnis</td>
</tr>
<tr>
<td>Rp 19.800/ bln</td>
<td>Rp 44.800/ bln</td>
<td>Rp 67.800/ bln</td>
<td>Rp 91.800/ bln</td>
</tr>
<tr>
<td>500 MB Disk Space</td>
<td>Unlimited Disk Space</td>
<td>Unlimited Disk Space</td>
<td>Unlimited Disk Space</td>
</tr>
<tr>
<td>1 Domain</td>
<td>10 Addon Domains</td>
<td>Unlimited Addon Domains</td>
<td>Unlimited Addon Domains</td>
</tr>
</table>
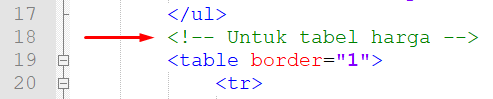
7. Supaya mudah dalam mengetahui fungsi code yang dibuat, Anda dapat menambahkan keterangan atau komentar pada bagian atas code yang ingin diberi keterangan. Pada contoh ini adalah komentar untuk memberi keterangan pada code tabel.<!-- Untuk tabel harga -->
Berikut adalah code yang akan terlihat pada editor Notepad++:
8. Selanjutnya adalah menambahkan form pada halaman HTML. Silakan tambahkan code berikut pada bagian bawah tag </table>.<div>
<h2>Hubungi Kami</h2>
<form action=" index.html" method="get">
<div>
<input type="text" name="nama" placeholder="Nama Anda" required="" />
</div><br>
<div>
<input type="text" name="email" placeholder="Masukkan Email Anda" required="" >
</div><br>
<div>
<input type="text" name="subject" placeholder="Subjek" required="">
</div><br>
<div>
<textarea type="text" name="pesan" rows="10" cols="30" placeholder="Pertanyaan"></textarea>
</div><br>
<div>
<input type="submit" value="Kirim Sekarang" >
</div>
</form>
</div>
Untuk form yang dibuat pada contoh ini berfungsi untuk form kontak yang terdiri dari form nama, email, subjek, isi pertanyaan, dan tombol kirim.
Pada langkah ini Anda sudah berhasil menyelesaikan tutorial belajar HTML, untuk memperbaiki tampilannya dibutuhkan script tambahan yaitu CSS yang akan kami bahas pada tutorial selanjutnya. 🙂
Untuk code secara keseluruhan pada artikel ini akan terlihat seperti berikut:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Halaman pertamaku</title>
</head>
<body>
<h1>Hosting Indonesia</h1>
<img alt="Hosting Indonesia" src="hosting-indonesia.png" height="200" />
<p>Kami menyediakan berbagai paket hosting dengan fitur lengkap</p>
<h2>Pilihan Paket Hosting Indonesia:</h2>
<ul>
<li><a href="https://www.niagahoster.co.id" target="_blank">Paket Bayi</a></li>
<li><a href="https://www.niagahoster.co.id" target="_blank">Paket Pelajar</a></li>
<li><a href="https://www.niagahoster.co.id" target="_blank">Paket Personal</a></li>
<li><a href="https://www.niagahoster.co.id" target="_blank">Paket Bisnis</a></li>
</ul>
<!-- Untuk tabel harga -->
<table border="1">
<tr>
<td>Bayi</td>
<td>Pelajar</td>
<td>Personal</td>
<td>Bisnis</td>
</tr>
<tr>
<td>Rp 19.800/ bln</td>
<td>Rp 44.800/ bln</td>
<td>Rp 67.800/ bln</td>
<td>Rp 91.800/ bln</td>
</tr>
<tr>
<td>500 MB Disk Space</td>
<td>Unlimited Disk Space</td>
<td>Unlimited Disk Space</td>
<td>Unlimited Disk Space</td>
</tr>
<tr>
<td>1 Domain</td>
<td>10 Addon Domains</td>
<td>Unlimited Addon Domains</td>
<td>Unlimited Addon Domains</td>
</tr>
</table>
<br>
<div>
<h2>Hubungi Kami</h2>
<form action=" index.html" method="get">
<div>
<input type="text" name="nama" placeholder="Nama Anda" required="" />
</div><br>
<div>
<input type="text" name="email" placeholder="Masukkan Email Anda" required="" >
</div><br>
<div>
<input type="text" name="subject" placeholder="Subjek" required="">
</div><br>
<div>
<textarea type="text" name="pesan" rows="10" cols="30" placeholder="Pertanyaan"></textarea>
</div><br>
<div>
<input type="submit" value="Kirim Sekarang" >
</div>
</form>
</div>
</body>
</html>
Kesimpulan
Setelah Anda menyelesaikan tutorial belajar HTML langkah demi langkah pada artikel ini, Anda akan memahami beberapa hal seperti cara membuat judul, memasukkan gambar, membuat link, sampai membuat kontak form.
Sumber: