Untuk menjadi seorang blogger yang baik, kemampuan blogging saja tidak cukup. Anda perlu mengoptimasi SEO supaya performa blog lebih maksimal. Salah satu caranya yaitu dengan memahami coding HTML dasar untuk blogger.
Dengan mengetahui tag HTML untuk blog, Anda bisa dengan bebas menyusun informasi di dalam konten. Hal ini membuat pengunjung dan bot lebih mudah menemukan informasi di konten Anda.
Hasilnya, konten blog Anda akan punya kemungkinan besar masuk halaman #1 Google. Bahkan, bisa jadi cuplikan konten Anda muncul dengan tampilan yang lebih menarik. Hal ini tentunya bisa mengundang lebih banyak klik ke blog.
Tapi jangan cemas dulu karena menganggap coding itu sulit. Di sini, Anda akan belajar coding HTML dasar yang sederhana dan mudah untuk digunakan.
Kode HTML Dasar untuk Blog
Berikut adalah 9 kode HTML dasar untuk blog.
1. Title Tag
Tag HTML yang pertama yaitu title tag. Title tag adalah judul dari sebuah halaman atau website. Elemen ini mewakili isi konten, sehingga calon pengunjung dapat mengetahui inti informasi sebuah konten.
Biasanya, Anda menemukan title tag sebagai judul pada daftar hasil pencarian.
Selain itu, title tag dari halaman website juga muncul di tab yang dibuka pengunjung.
Untuk seorang blogger, title tag merupakan elemen yang penting. Mengapa? Karena, title tag merupakan salah satu daya tarik yang membuat website mendapatkan banyak klik. Bahkan, title tag dapat meningkatkan Click-through Rate (CTR) hingga 20-100%. Siegemedia sudah membuktikan ini pada salah satu klien-nya, David’s Bridal.
Awalnya, David’s Bridal memasang keyword “Reception Favors” pada title tag-nya. Sayangnya, keyword tersebut hanya mampu menghasilkan 500 volume per bulan. Siegemedia yang melihat celah ini pun mengganti keyword tersebut dengan “Wedding Favors.” Alasannya, keyword ini lebih potensial karena memiliki volume pencarian sebanyak 50.000. Alhasil, CTR David’s Bridal pun dapat melejit hingga sesedikitnya 20%. Cukup dahsyat, bukan?
Nah, sekarang, Anda mulai penasaran. Bagaimana sih cara membuat title tag pada dokumen HTML? Mudah saja. Pada text editor, Anda cukup memberikan kode HTML berikut:<title> Masukkan judul </title>
2. Meta Description
Berikutnya, ada meta description. Meta description adalah tag HTML yang berisi ringkasan singkat dari suatu konten website.
Dengan meta description, calon pengunjung akan mengetahui gambaran isi konten. Jika mereka merasa konten tersebut dapat menjawab pertanyaan mereka, maka mereka akan mengkliknya.
Mungkin Anda tak menyangka bahwa meta description mampu meningkatkan angka konversi hingga 215%. Perusahaan benang SweetGeorgia telah membuktikannya. Mereka meningkatkan performa SEO dengan mengoptimasi meta description.
Alhasil, halaman produk mereka dapat ditemukan dengan lebih mudah. Karena itu pula, SweetGeorgia juga mengalami peningkatan pendapatan sampai dengan 24% per tahunnya.
Nah, supaya Anda bisa membuat meta description pada dokumen HTML, cukup tulis tag berikut:<meta name="description" content="Masukkan deskripsi">
3. Heading Tag
Heading tag merupakan judul dan sub-judul yang terdapat pada halaman website. Tag ini berfungsi untuk menunjukkan struktur konten. Dengan struktur konten yang baik, maka informasi akan semakin mudah dibaca.
Keterbacaan informasi tentu memengaruhi performa SEO. Pertama, mesin pencarian akan lebih gampang memahami konteks artikel sehingga website bisa mendapat ranking teratas. Kedua, heading yang tepat juga memungkinkan konten terpilih menjadi featured snippet.
Sebenarnya, ada enam tingkatan heading. Namun, yang sering digunakan oleh blogger yaitu H1 hingga H3. Sekarang, kita akan membahasnya satu per satu.
<h1></h1> berfungsi sebagai judul utama konten. Letaknya pada bagian teratas sebuah halaman blog
<h2></h2> merupakan sub-judul berisi penjabaran dari topik utama
<h3></h3> sampai <h6></h6> adalah poin-poin yang memuat informasi pendukung untuk heading sebelumnya
Berikut contoh penggunaan H1 sampai dengan H4.
Nah, sekarang Anda sudah lebih paham penerapan heading tag. Namun, mungkin Anda masih bertanya-tanya. Lalu, apa perbedaan H1 dengan title tag?
Jika title tag merupakan judul halaman, maka H1 adalah judul konten. Title tag bisa ditemukan pada judul tab dan daftar hasil halaman mesin pencari. Di sisi lain, H1 bisa Anda temukan di judul pada halaman website.
Anda bisa memiliki dua versi title tag dalam sebuah konten. Kami akan bahas caranya di bagian akhir artikel ini.
4. Anchor Text dan Link
Anchor text merupakan potongan kata yang mengandung link tertentu. Fungsi anchor text dan link, yaitu untuk mengarahkan pengunjung ke halaman yang dibutuhkan. Misalnya: halaman referensi, landing page, halaman blog, dan lain-lain.
Perlu diingat, anchor text dan link harus relevan dengan konteks konten. Itu karena mesin pencari menggunakannya untuk mengetahui seberapa penting dan terpercayanya konten tersebut.
Lebih detailnya, mesin pencari akan mengukurnya dari kredibilitas sumber referensi, keterkaitan informasi, dan lain-lain. Semakin terjamin penting isi konten, maka makin berpeluang mendapat ranking teratas pada hasil pencarian.
Berikut coding dasar untuk membuat anchor text dan link:<a href="link website"> anchor text </a>
Meski hanya membutuhkan tag HTML sederhana, Anda tetap perlu mengetahui trik membuat anchor text, lho. Tujuannya supaya performa SEO blog makin optimal dan membuka kesempatan supaya konten Anda yang lain juga mendapatkan traffic.
5. Nofollow
Dari luar, rupa nofollow mungkin mirip dengan anchor text dan link pada umumnya. Anda akan melihatnya sebagai teks berwarna biru yang digarisbawahi. Namun, sebenarnya keduanya cukup berbeda.
Bisa dibilang, tag nofollow memiliki fungsi berlawanan dengan anchor text dan link yang biasa. Kode HTML nofollow justru membuat link pada suatu website diabaikan oleh mesin pencarian. Alhasil, link tersebut tidak berpengaruh terhadap ranking SEO.
Lho, terus gunanya apa?
Justru, tag HTML nofollow berfungsi untuk menjaga performa SEO. Dengan memakai tag ini, blog Anda akan terhindar dari efek negatif jika suatu halaman yang Anda beri link ternyata dianggap spam, penyebar virus, atau performa SEO-nya buruk. Cukup bermanfaat, bukan?
Untuk membuat tag HTML nofollow, cukup gunakan kode berikut:<a href="link website" rel="nofollow">anchor text</a>
6. Image Alt Text
Tag HTML berikutnya yaitu Image Alt Text. Coding dasar ini merupakan elemen untuk memberikan informasi alternatif pada gambar.
Image Alt Text akan membantu mesin pencari untuk memahami maksud suatu gambar. Ini karena bot sebenarnya tidak bisa melihat gambar seperti halnya manusia.
Selain membantu proses crawling, teks ini juga yang dilihat pengunjung jika gambar gagal ditampilkan.
Untuk membuat Image Alt Text, Anda membutuhkan tag HTML berikut.<img alt="text">
7. Tag Kanonikal
Coding HTML dasar berikutnya yaitu tag kanonikal. Tag kanonikal berfungsi untuk mengutamakan suatu halaman website daripada halaman lain yang memiliki konten serupa ataupun yang menggunakan URL identik. Alhasil, halaman dengan tag kanonikal akan lebih berpeluang muncul dalam hasil pencarian Google.
Mungkin Anda ragu, memangnya sebesar apa sih efek konten duplikat dan konten dengan URL yang sama? Tentu akibat buruknya cukup besar. Sebab, Google akan kesulitan memilih versi mana yang harus dimunculkan. Bisa jadi, justru konten Anda yang akan ditenggelamkan. Sayang sekali, bukan?
Oleh karena itu, sebaiknya setiap blogger menggunakan tag kanonikal untuk konten-konten yang serupa. Jadi, meski ada duplikasi konten atau halaman dengan URL identik, blog yang menggunakan tag kanonikal akan lebih diutamakan muncul atau bisa diakses.
Berikut kode HTML untuk tag kanonikal:<link href=”link website” rel=”canonical”>
8. Tag Paragraf
Tag paragraf merupakan elemen yang berisikan paragraf dalam blog. Setiap paragraf selalu diawali dengan tag <p> dan ditutup dengan tag </p>.
Berikut coding dasar untuk membuat tag paragraf.<p>Paragraf pertama</p>
<p>Paragraf kedua</p>
9. Tag Huruf Tebal (Bold)
Selanjutnya, ada tag HTML huruf tebal (bold). Fungsinya untuk menandai teks dengan huruf tebal.

Kode HTML untuk memberikan efek huruf tebal cukup sederhana, yaitu:<b>bold text</b>
10. Tag Huruf Miring (Italic)
Tag huruf miring berfungsi untuk membuat teks miring. Untuk menghasilkannya, Anda hanya memerlukan kode HTML berikut ini.<i>italic text</i>
Saatnya Mengeksplor Penggunaan HTML pada Blog!
Sekarang, Anda sudah memahami penjelasan untuk setiap kode HTML. Nah, untuk memudahkan Anda, berikut kami berikan rangkuman kode HTML dasar untuk blog.
Tag Kode HTML
Title tag <title></title>
Meta description <meta name=”description” content=””>
Heading tag <h1></h1><h2></h2><h3></h3>
Anchor text dan link <a href=”link website”> anchor text </a>
Nofollow <a href=”link website” rel=”nofollow”> anchor text</a>
Image Alt Text <img alt=””>
Tag kanonical <link href=”link website” rel=”canonical”>
Tag paragraf <p></p>
Tag huruf tebal (bold) <b></b>
Tag huruf miring (italic) <i></i>
Jadi, ternyata menggunakan coding dasar pada blog itu gampang, bukan? Namun, jangan berpuas hati dulu. Anda masih bisa mempermudah penggunaan coding dasar ini, lho!
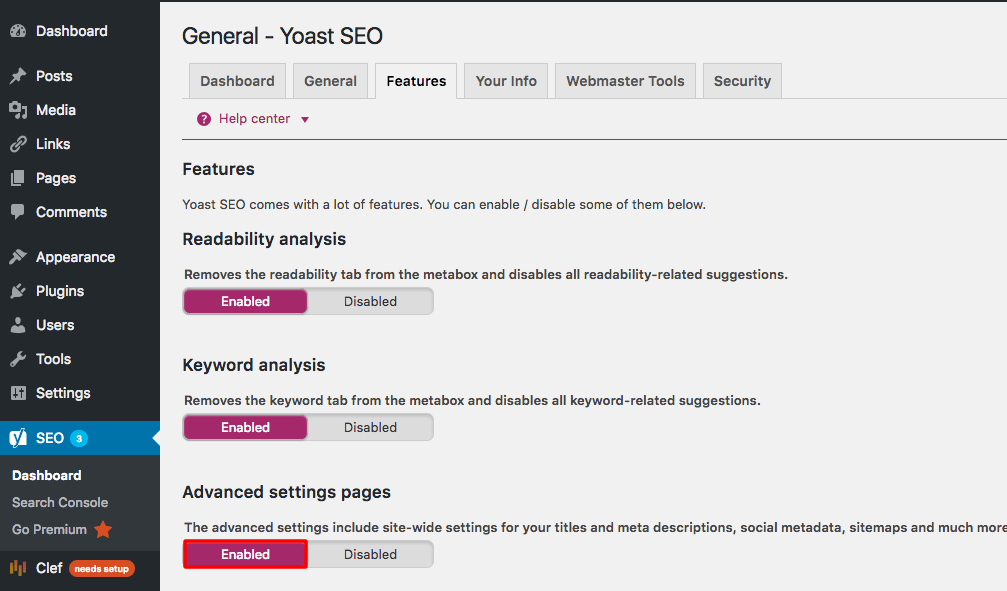
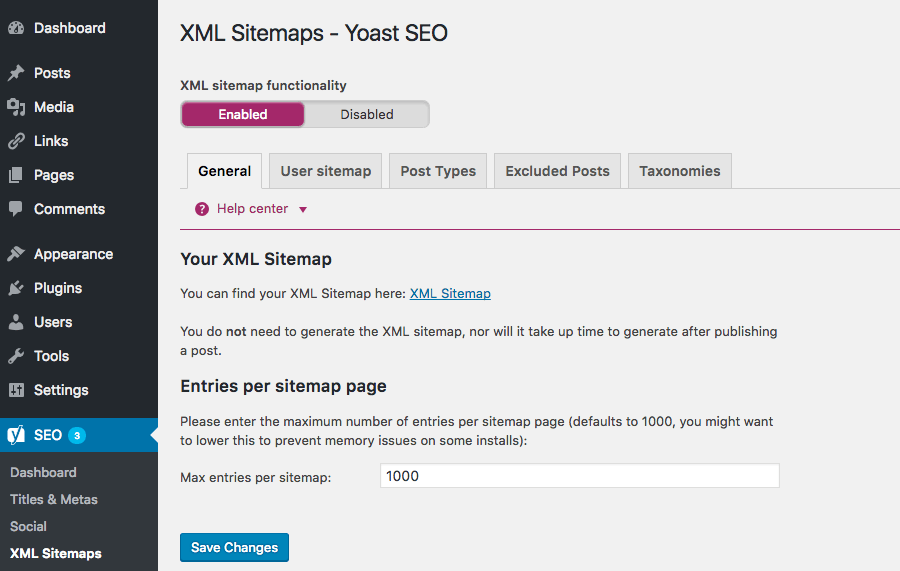
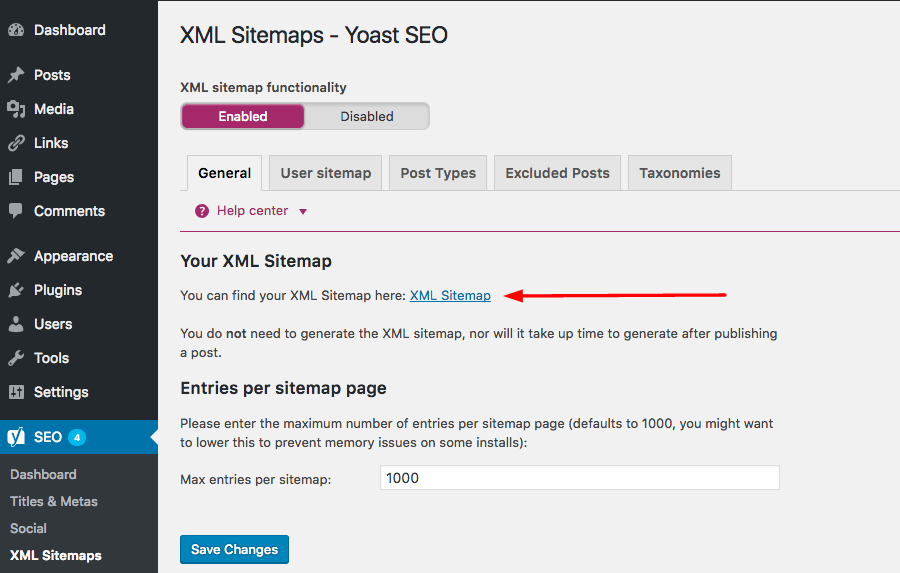
Caranya yaitu dengan menggunakan Yoast. Yoast merupakan plugin untuk memaksimalkan performa SEO. Dengan memakai plugin ini, Anda bisa mengatur kode HTML dengan lebih mudah.
Sumber:
niagahoster.co.id