Tumblr adalah platform mikroblog dan social networking yang dimiliki dan dioperasikan Tumblr, Inc. Layanan ini memungkinkan pengguna men-upload konten multimedia atau lainnya dalam bentuk blog pendek. Pengguna dapat mengikuti blog pengguna lain atau mengatur privasi blog sendiri.
Hindari reblogging tulisan yang terlalu panjang dalam bentuk link

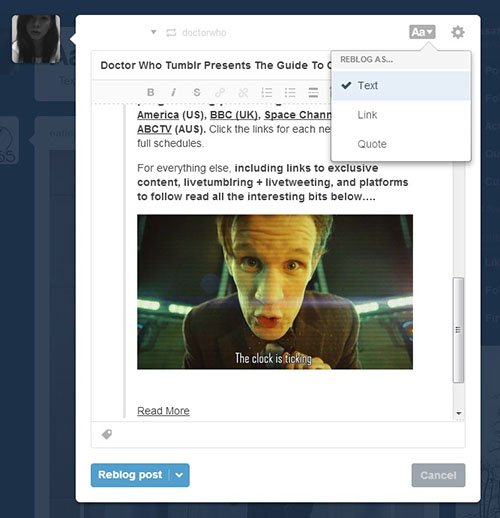
Tumblr diprogram untuk me-Reblog postingan yang panjang sebagai link. Tetapi beberapa follower Anda mungkin ingin membaca seluruh postingan di dashboard tanpa mengarah ke halaman lain. Solusinya sederhana : hanya dengan me-Reblog postingan sebagai Teks, bukan link. Menu drop-down memberikan Anda pilihan untuk mengubah format dari postingan. Pilih Reblog sebagai teks untuk me-Reblog seluruh isi postingan dengan lengkap.
Gunakan keyboard shortcuts pada dashboard
Ada cara yang efisien melalui dashboard Anda, yang akan menghemat waktu dan usaha. Berikut adalah cara pintas yang dapat Anda gunakan untuk browsing di dashboard Anda.
Shortcut Action
J Scroll forward
K Scroll backward
L Like the current post
N See the number of notes
Shift + E Add post to your queue
Shift + R Fast reblog
Z + Tab Quickly switch between dashboard and blog
Z + C Quickly compose a post
Space View photoset in a lightbox or start playing a video post
Memungkinkan pengguna untuk membalas postingan Anda dari dashboard
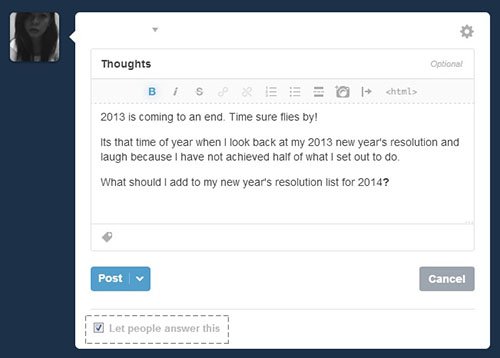
Terkadang Anda mungkin menginginkan follower Anda untuk membalas postingan Anda. Untuk melakukannya, Add a di akhir posting Anda dan pilihan Let People Answer This yang akan muncul di bagian bawah (lihat screenshot). Aktifkan opsi dengan mencentang kotak dan follower Anda akan dapat membalas postingan Anda.

Customize follow & share buttons
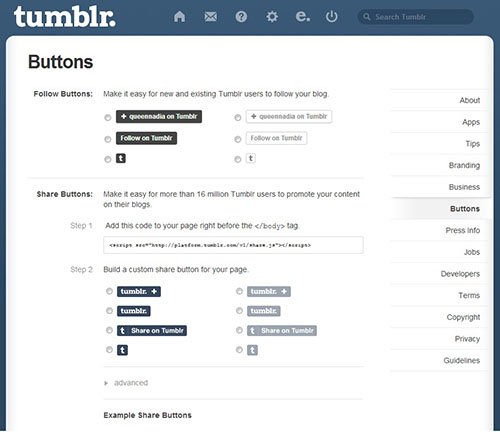
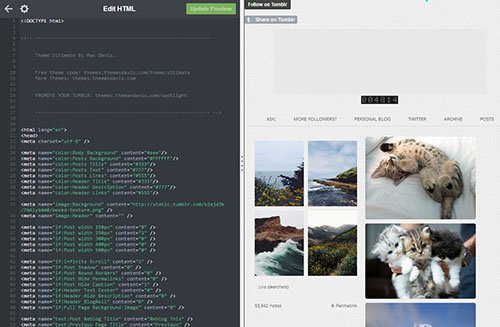
Permudah lah pembaca Anda untuk berbagi konten Tumblr Anda dengan menambahkan tombol Share. Menujulah ke Buttons untuk melihat pilihan guna menyesuaikan tombol Follow and Share. Setelah Anda memilih desain, maka kode akan ditampilkan. Sekarang, buka Tumblr pada tab baru dan silakan menuju ke Settings dan klik Customize Theme. Anda akan diarahkan ke halaman yang memungkinkan Anda untuk edit HTML. Salin kode untuk Follow and Share Buttons dan paste di kode Tema Tumblr Anda.

Ajukan pertanyaan untuk pengguna lain dari dashboard
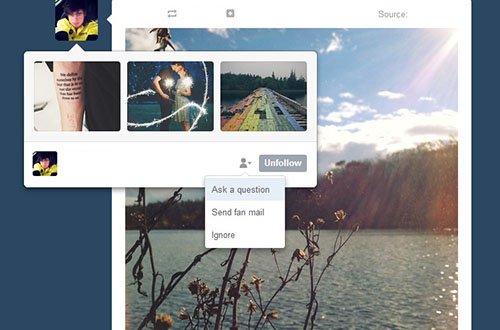
Sebelumnya pada Tumblr, untuk meminta pertanyaan dari para pengguna, Anda harus menuju ke blog mereka untuk melakukannya. Sekarang Anda dapat melakukannya dari dashboard hanya dengan mengarahkan kursor mouse ke icon pengguna. Klik pada sosok abu-abu dan Anda akan melihat 3 pilihan – Ajukan pertanyaan, Kirim surat penggemar, lalu Abaikan. Pilih “Ask a question” dan text box akan muncul bagi Anda untuk mempermudah dalam melakukan hal itu.

Mengembalikan themes lama Anda
Cukup klik pada link ini untuk kembali ke salah satu tema yang telah digunakan di masa lalu. Klik Revert dan tema blog Anda akan kembali seperti semula. Anda mungkin harus menghabiskan waktu bermain-main untuk mendapatkan yang tepat.

Edit massal posts dan tags
Dengan memberikan pilihan untuk Mass Edit Posts, Tumblr telah mempermudah penggunanya untuk menambahkan tag tertentu untuk semua postingan mereka. Ketika Anda berada di dashboard Anda, lihatlah ke sisi kanan halaman dan klik pada Posts. Di bawah Customize, link yang mengatakan Mass Post Editor akan muncul. Klik link tersebut dan Anda dapat mengedit / menambahkan tag dan menghapus semua postingan sekaligus.

Queue postingan Anda
Tumblr memungkinkan Anda untuk menjadwalkan postingan Anda selama beberapa jam atau beberapa hari. Ini adalah cara mudah untuk menjaga blog Anda tetap aktif dan konsisten. Di bawah Settings, Anda dapat mengedit jumlah posting yang ingin diterbitkan dari Queue sebaik pengaturan waktu.

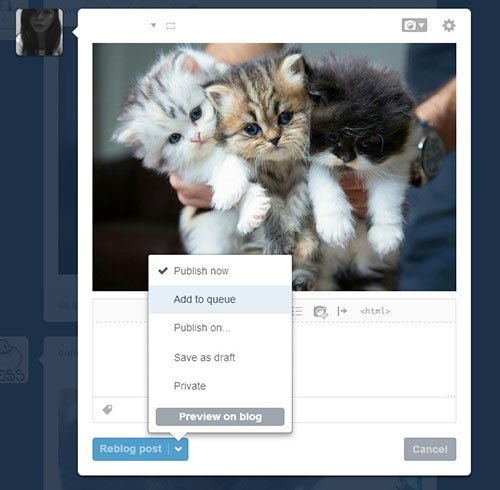
Bila Anda ingin menambahkan postingan ke Queue Anda, klik tanda panah di sebelah Reblog Post. Sebuah menu drop-down akan memberikan Anda pilihan untuk Add To Queue. Postingan ini akan disimpan ke daftar Queue Anda dan akan diterbitkan kemudian.

Menunda balasan Anda pada setiap pertanyaan
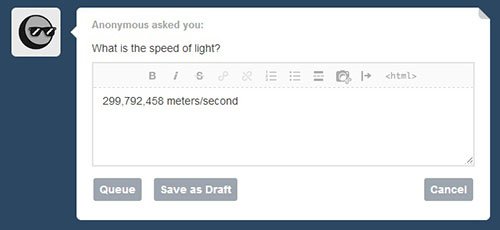
Mungkin akan tiba waktunya ketika follower Anda akan membombardir Askbox Anda dan Anda akan membalas mereka satu per satu. Akibatnya, alih-alih memiliki warna-warni postingan di blog Anda, akan memiliki satu ton kotak abu-abu dengan balasan Anda. Jadi, apa yang dapat Anda lakukan? Anda dapat menghentikan balasan dari kegiatan memposting satu demi satu dengan menundanya. Ketika Anda menjawab pertanyaan, cukup tekan dan tahan tombol Alt untuk option: Queue atau Save As Draft, lalu pilih Queue untuk balasan Anda yang akan diterbitkan di lain waktu.

Bermain-main dengan logo Tumblr
Pernahkah Anda ingin menggunakan logo Tumblr pada gambar, kolase atau sebagai icon Anda, tetapi mencari logo Tumblr di Google sepertinya tidak pernah memberikan ukuran dan warna yang sesuai? Tumblr menyediakan logo yang cukup para penggunanya dengan logonya. Klik di sini untuk melihat desain yang berbeda. Sekarang Anda dapat men-download logo dan menggunakannya pada gambar, sebagai bagian dari tema Tumblr Anda, sebagai ikon Tumblr Anda, dll

Bonus: 10 ekstensi Tumblr yang harus dimiliki

Tweak dashboard Anda, sidebar, cara pintas, mass editor, dll dengan add-on untuk Chrome, Firefox dan Safari ini.
Sebuah paket ekstensi yang mencakup berbagai add-ons yang dapat dengan mudah ditambahkan dan dihapus dari blog Anda. Ini tersedia untuk Chrome, Safari, Opera dan Firefox.

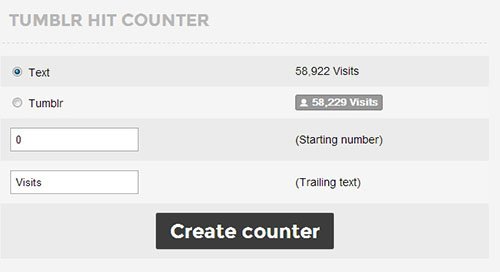
Menambahkan view count

Penasaran ingin tahu berapa banyak trraffic blog Anda? Lacak lah jumlah orang yang mengunjungi blog Anda dengan menggunakan TotallyLayouts. Pilih “Tumblr” option dan klik Create counter untuk mendapatkan kode.
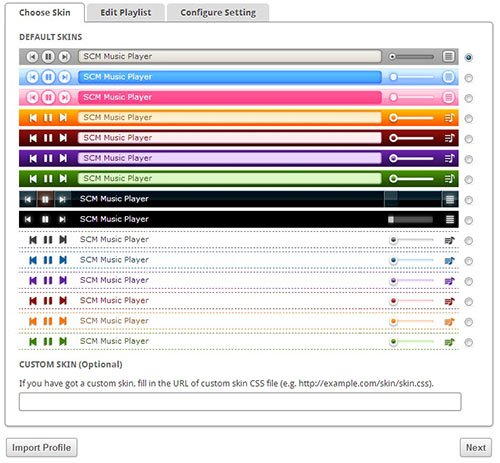
Menambahkan Musik Player

Tambahkan pemutar musik dari SCM Music Player untuk membuat blog Anda lebih hidup dan menarik. Pilih skin dan melanjutkan ke Edit Playlist. Anda dapat menambahkan lagu dalam 3 format: link MP3, trek SoundCloud dan alamat YouTube.
Dapatkan sebuah tema dashboard
Bosan dengan default dashboard biru pada tema Anda? Download ekstensi Gaya untuk Chrome atau Firefox dan kemudian kunjungi user styles untuk melihat tema yang tersedia.

Scrolling tanpa akhir
Dengan ini, maka akan lebih mudah untuk menelusuri blog dan tidak perlu menekan Next Page setelah setiap 10 tulisan atau lebih! Ada cara untuk otomatis scrolling non-stop pada blog Anda. Kunjungi Customize My Tumblr untuk mendapatkan kodenya.

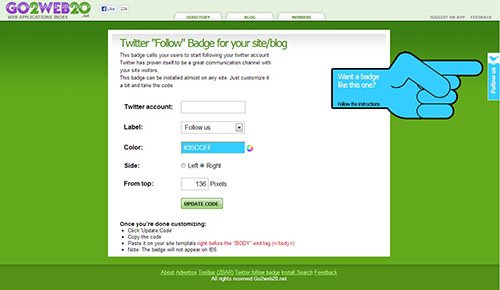
Tambahkan Twitter follow badge pada blog Anda
Kunjungi Go2Web20 untuk menghubungkan account Twitter Anda ke blog Tumblr Anda.

Berbagi konten via Bookmarklet
Terkadang Anda mungkin menemukan sesuatu yang telah Anda temukan di tempat lain, bahwa Anda ingin berbagi pada Tumblr, tetapi tidak yakin bagaimana cara melakukannya. Cukup klik pada Apps (kanan bawah dashboard Anda). Kemudian, klik dan tarik Share on Tumblr oval ke bar bookmark Anda. Sekarang setiap kali Anda ingin berbagi konten pada Tumblr, Anda bisa klik pada Share di Tumblr (yang dapat ditemukan di bar bookmark Anda), dan posting akan ditampilkan. Klik Publish dan posting akan dipublikasikan di blog Anda.

Sesuaikan kursor mouse Anda
Mengapa harus menuju ke kursor mouse default ketika itu bisa menjadi item apapun yang Anda inginkan! Browse kursor mouse di TotallyLayouts dan pilihlah desainnya.

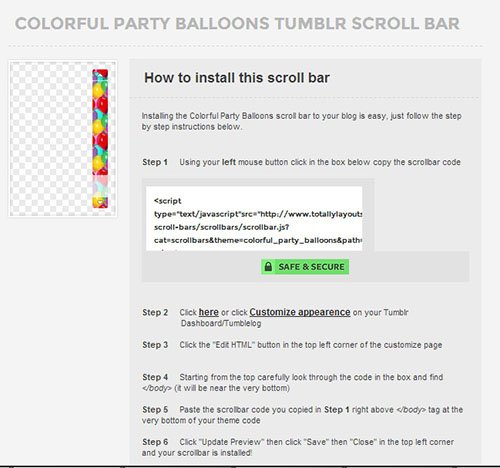
Sesuaikan scroll bar Anda
Membuat blog Anda lebih menarik follower Anda dengan menyesuaikan scroll bar blog Anda di TotallyLayouts.

Tumblr sama dengan blog dan WordPress yang memiliki kelebihan diantaranya :
Simple dan mudah digunakan,
Mudah mencari teman dengan cara mem “follow” pengguna lain
Bisa Reblog (tidak perlu copy paste untuk mem-publish postingan orang lain
Banyak pilihan theme/template















 Copy Codefunction () {
// Playlist array
var files = [
"sample1.mp3",
"sample2.mp3",
"sample3.mp3"
];
// Current index of the files array
var i = 0;
// Get the audio element
var music_player = document.querySelector("#music_list audio");
// function for moving to next audio file
function next() {
// Check for last audio file in the playlist
if (i === files.length - 1) {
i = 0;
} else {
i++;
}
// Change the audio element source
music_player.src = files[i];
}
// Check if the player is selected
if (music_player === null) {
throw "Playlist Player does not exists ...";
} else {
// Start the player
music_player.src = files[i];
// Listen for the music ended event, to play the next audio file
music_player.addEventListener('ended', next, false)
}
})();
Copy Codefunction () {
// Playlist array
var files = [
"sample1.mp3",
"sample2.mp3",
"sample3.mp3"
];
// Current index of the files array
var i = 0;
// Get the audio element
var music_player = document.querySelector("#music_list audio");
// function for moving to next audio file
function next() {
// Check for last audio file in the playlist
if (i === files.length - 1) {
i = 0;
} else {
i++;
}
// Change the audio element source
music_player.src = files[i];
}
// Check if the player is selected
if (music_player === null) {
throw "Playlist Player does not exists ...";
} else {
// Start the player
music_player.src = files[i];
// Listen for the music ended event, to play the next audio file
music_player.addEventListener('ended', next, false)
}
})();






















