Website sudah menjadi media pendukung pada sebuah bisnis, personal, instansi, perindustrian, layanan jasa dan masih banyak lagi. Ketika pengunjung menghampiri sebuah web hal yang ingin diketahui adalah konten.
Halaman About Us sudah menjadi bagian penting dalam identitas suatu blog atau Website yang sifatnya perorangan maupun tujuan profesional. Tujuannya jelas untuk memberitahukan pada pengunjung siapa pemiliknya, memperkenalkan produknya, memberitahukan pencapaiannya dan masih banyak lagi.
Bila ingin melihat contohnya dapat mengunjungi berbagai situs yang sudah dikenal banyak orang. Misalnya Twitter, jejaring sosial satu ini dimanfaatkan oleh pengguna seluruh dunia. Halaman tentang kami pada sosial media tersebut terlihat responsif dan modern dengan tampilan efek pengetikan kata.
Contoh about us keren lainnya dapat dilihat melalui Website Hugeinc. Terlihat sederhana namun tidak monoton. Informasi disajikan dengan rapi, singkat dan padat. Tiap sesinya diberi latar belakang berbeda-beda dengan tampilan gambar yang tidak memberatkan waktu mengaksesnya.
Cara Membuat About Us Keren
Setelah melihat beberapa contoh halaman ‘tentang kami’. Maka pengguna atau pemilik web juga ingin melakukan hal serupa. Sasarannya tidak lain agar memberi tampilan menarik yang mampu menyegarkan pandangan mata pengunjung. Selain itu penataan informasi menjadi lebih terstruktur dengan lebih rapi.
Cara Membuat About Us Keren Melalui Blogger
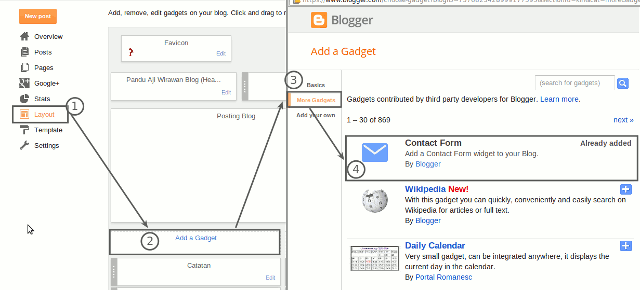
Bagi pengguna platform blogger mungkin sudah tidak asing dengan halaman about us karena platform tersebut sudah menyediakannya pada menu widget. Namun membuatnya melalui fitur tersebut terlihat kurang mendetail dan tidak menarik. Namun ada langkah manual untuk menerapkannya.
Langkah-langkah manual yang digunakan sebagai cara membuat about us di blog dapat mengikutinya sebagai berikut:
Login terlebih dahulu pada halaman awal blogger.
Masuk ke halaman dashboard
Klik ‘Laman’.
Kemudian pilih ‘Laman Baru’.
Isi judulnya dengan pengetikan About Us bila berupa blog instansi atau perusahaan. Ketik About Me bila merupakan blog pribadi.
Setelah itu ketikkan pada bagian laman mengenai data diri atau tujuan pembuatan blog tersebut.
Setelah selesai memaparkan informasi, selanjutnya klik pada bagian sebelah kanan berbentuk ikon roda gigi bertuliskan ‘Pilihan’.
Centang checkbox “Jangan bolehkan, sembunyikan yang ada”. Tujuannya agar tanpa perlu diberi komentar.
Setelah dicentang, langkah berikutnya adalah klik publikasi.
Halaman tentang kami sudah diterbitkan.
Cara Membuat About Us Keren melalui Situs About.Me
Langkah membuat halaman about us lainnya dapat melalui situs about.me. Website ini memiliki berbagai fitur yang dapat digunakan sebagai informasi mengenai data diri seperti portfolio, visit my Website, contact me, testimonials dan masih banyak lagi fasilitas pendukung lainnya.
Pengguna dapat menggunakan berbagai fitur pada halaman web about.me dengan mengikuti tahap-tahap sebagai berikut:
Buka browser lalu ketikkan pada address barme.
Setelah itu pada halaman awal about.me klik ‘Get your free page’.
Lakukan pendaftaran terlebih dahulu, apabila belum memiliki akun.
Gunakan akun facebook atau Google+ untuk melakukan register.
Pengguna kemudian akan diarahkan pada halaman isi biodata.
Isi kolom email dengan pengetikkan email yang valid.
Pada proses verifikasi captcha isi pilihan dengan benar kemudian klik ‘Next’
Isi kolom nama klik ‘Next’
Pilih ‘No Thanks’ . Selanjutnya pilih domain default.
Unggah foto profil kemudian klik ‘looks good!’.
Isi alamat kota Kota atau Kabupaten kemudian klik ‘Next’.
Selanjutnya pengguna akan diarahkan pada halaman Hobi, sesuaikan dengan pilihan sendiri maksimal sebanyak lima opsi kemudian klik ‘Next’.
Kemudian pengguna diarahkan pada halaman berikutnya, pilih opsi ‘Read My Blog’. Selanjutnya klik ‘Next’.
Setelah itu pengguna akan diminta memasukkan alamat url blog dan isi dengan tautan sesuai kemudian klik ‘Next’.
Pada sesi halaman ini pilih Desain untuk about atau profile sesuai keinginan.
Berikutnya pilih warna desain sesuai keinginan pengguna.
Langkah berikutnya masukkan kata sandi pengguna dengan berisi kombinasi karakter alphanumeric agar menjamin kekuatan password.
Setelah selesai maka dapat menyisipkan alamat url ini pada template halaman web
Cara Membuat Halaman About Us Keren Melalui Situs Powr.io
Platform daring yang dapat digunakan untuk membuat halaman about us adalah situs Powr.io. Pada dasarnya web tersebut merupakan plugin dengan berisi kode HTML agar dapat disisipkan pada blog pengguna. Fitur-fitur di dalamnya dapat dimanfaatkan secara gratis maupun berbayar.
Berbagai plugin di dalamnya berupa form builder, countdown timer, galeri media, social feed, popup dan masih banyak lagi. Bila pengguna ingin membuat halaman about us melalui Powr, dapat mengikuti langkah-langkah sebagai berikut:
Buka browser lalu ketikkan pada address bar io
Kemudian lakukan register menggunakan akun Google atau facebook bila baru pertama kali mengunjungi situs tersebut.
Pilih ‘Create New Plugin’ .
Cari pilihan ‘About Us’ kemudian klik ‘Create Plugin’.
Edit plugin tersebut sesuai rancangan pengguna.
Jika sudah klik button ‘Save’.
Isikan Nama plugin yang telah dibuat tadi.
Setelah itu klik salin kode html dari plugin tersebut dan buka halaman blogger.
Kemudian tempel kode html tersebut pada halaman ‘About Us’ yang telah disediakan oleh blogger.
Langkah penutup lakukan klik pada button ‘Publish’
Hasilnya dapat dilihat pada halaman blogger.
Cara Membuat Halaman About Us Keren Melalui WordPress
WordPress kiprahnya juga begitu dikenal oleh berbagai kalangan pengguna. Sejak pertama kali diperkenalkan pada tahun 2003, jumlah pemilik blog ini meningkat jumlahnya. Selain memberikan fitur-fitur gratis, pengguna dapat memajang halaman ‘Tentang Kami’ pada page yang telah disediakan.
Sebelum membuat halaman ‘about us’ terlebih dahulu pengguna sudah memiliki akun WordPress agar memudahkan nantinya untuk pengaplikasian. Langkah-langkah untuk membuat halaman ‘tentang kami’ adalah sebagai berikut:
Buka browser lalu ketikkan pada address bar com
Lakukan login pada halaman wordpress terlebih dahulu.
Masukkan username dan password pengguna dengan benar.
Setelah berada pada dashboard WordPress, perhatikan sidebar Terdapat opsi ‘Users’ kemudian klik opsi ‘Your Profile’.
Pengguna akan diarahkan pada halaman berikutnya untuk mengisi form tersedia.
Kolom ‘nickname’ untuk memasukkan nama panggilan
‘Display name as publicity’ dapat diisi sesuai keinginan.
Kolom email isi dengan alamat surat elektronik pengguna.
Website diisi dengan alamat url situs pengguna.
Pada kolom ‘Biographical Info’ Ketikkan informasi yang berhubungan dengan identitas diri atau instansi terkait.
Ungguh foto apabila memiliki gambar yang telah disediakan.
Klik button ‘Update Profile’. Hasilnya dapat lihat pada bagian postingan blog pengguna.
Beberapa Trik Membuat Halaman About Us Terlihat Keren
Sebuah halaman Website menyediakan ruang khusus bagi pengguna untuk menjelaskan siapa pemilik blog atau produk apa yang dihadirkan. Halaman yang biasa disebut about us ini perlu diatur sedemikian rupa agar terlihat informatif, menarik dan memberikan kesan bagi pengunjung ketika melihat isinya.
Buat Halaman yang Mampu Membangkitkan Minat Pengunjung
Trik cara membuat about us di Blog keren menyangkut pemanfaatan isi tertulis pada halaman tersebut. Konten pada page tentang kami sedapat mungkin menggugah visitor membacanya. Tulislah informasi yang unik, lucu dan tidak biasa ketika berkenalan dengan para pembaca.
Pemilik blog dapat membuat dalam bentuk headline untuk mempertegas dan memperjelas sesuatu yang erat kaitannya dengan identitas Website tersebut. Semakin menarik konten di dalamnya maka pengunjung akan menelusuri setiap sesi halaman untuk mendapat gambaran lebih mengenai web.
Sajikan Konten Halaman Lebih Informatif
Membuat konten dengan halaman informatif adalah unsur penting ketika mengimplementasikan cara membuat about us lebih keren. Tujuannya jelas untuk menginformasikan kepada pengunjung mengenai ruang lingkup Website yang dibangun, pengenalan produk dan seberapa besar nilai yang ditawarkan.
Halaman about us yang informatif ditulis dengan berbagai hal penting serta berisi info yang jelas memberi tingkat pemahaman lebih cepat terhadap pengunjung. Maka dari itu hindari konten halaman dengan memasukkan penggunaan kalimat tidak perlu agar langsung menjelaskan pada inti pokok.
Berikan Informasi yang Jujur
Pengenalan sebuah identitas perusahaan sebaiknya menjelaskan secara jujur dengan jalan cerita yang menarik. Jika pemilik blog bergerak dibidang bisnis jelaskan manfaat, harga dan keunggulan produk bisnis secara ringkas dan jujur. Maka dengan begitu pengunjung mendapat infromasi yang transparan.
Hindari melebih-lebihkan pernyataan yang sama sekali tidak ada hubungannya dengan Website perusahaan atau blog pribadi tersebut. Jika pengunjung membacanya, secara tidak langsung akan menilai suatu konten berisi informasi yang jujur atau malah berisi konten sulit untuk dipercaya.
Menyuguhkan Tampilan About Us dengan Berbagai Konten Multimedia
Halaman about us sebaiknya tidak monoton dengan teks tertulis sepanjang menjelaskan kepada pengunjung. Berikan mereka gambaran lebih jelas melalui suguhan citra, video maupun infografis yang memanjakan mata pembacanya. Sehingga menambah keren sajian informasi di dalamnya.
Tampilan halaman about us yang menarik akan membuat pembaca menjadi betah sekaligus memahami dengan cepat mengenai identitas sebuah Website dan tujuan dari kehadirannya. Konten gambar dan video saat disajikan harus memiliki kaitan dengan isi halaman ‘tentang kami’ tersebut.
Ceritakan Riwayat Mengenai Lingkup Bisnis
Website yang dibangun untuk keperluan bisnis menyediakan halaman ‘tentang kami’ agar dapat menceritakan riwayat bisnisnya. Cerita kemudian dikemas dengan suguhan menarik akan menjadi ciri khas tersendiri yang dapat menonjolkan sisi bisnis pengguna.
Sabagai saran, ceritakan secara ringkas mengapa pemilik web bersedia untuk menjalankan jenis usaha seperti ini. Kemudian dilanjutkan dengan pengalaman jatuh bangun selama menjalani proses bisnis. Secara tidak langsung kisah tersebut menjadi sarana berbagi pengalaman dengan para pengunjung.
Cantumkan Informasi Kontak
Kedatangan pengunjung pada suatu Website bukan tanpa alasan yang jelas. Mereka akan mencari informasi mengenai suatu layanan dan hal pertama dilihat adalah informasi kontak. Maka peran ‘about us’ sebagai wadah penyuguhan contact info tersebut menjadi penting untuk disediakan.
Halaman about us tidak semata-mata menceritakan tentang ruang lingkup pribadi atau perusahaan maupun bisnis yang sedang berjalan. Pengunjung perlu dimudahkan untuk dapat menghubungi atau mendatangi langsung suatu layanan barang atau jasa apabila tersedianya informasi kontak tersebut.
Mengerti Kebutuhan Pelanggan
Halaman about us pada rancangannya disediakan agar mampu memenuhi kebutuhan pengunjung. Maka dari itu pada halaman tersebut, perkenalkan pada mereka tentang produk atau jasa yang terdapat di dalamnya. Bukan tidak mungkin saat visitor membacanya, solusi tersebut dapat melengkapi.
Konten yang terpampang jelas bisa membantu pengunjung untuk menemukan sesuatu berdasarkan kebutuhan mereka lewat layanan tertera di halaman ‘tentang kami’. Selain itu, bersumber dari page about ua akan membuat pengunjung mengetahui seberapa besar dampaknya pada pengguna lain.
Lakukan Pembaruan Mengenai Konten About Us
Seiring berjalannya waktu akan terjadi banyak perubahan terhadap kehidupan dan jalannya suatu bisnis. Hal tersebut tentu menambah cerita baru untuk dapat tersampaikan kepada pengunjung. Lebih baik lagi tersedia wadah berupa halaman ‘tentang kami’ untuk menuliskan kisah tersebut.
Pembaruan di sini bukan bermaksud menghapus secara keseluruhan kisah lama, melainkan cukup dengan menambah informasi ringan terkait proses bisnis yang sedang aktif saat ini. Upaya memperkenalkan produk terpopuler juga layak untuk dituliskan pada halaman web tersebut.
Ceritakan Terkait Pencapaian yang Berhasil Diraih
Pencapaian dari sebuah usaha adalah hal yang membanggakan bagi siapa saja. Namun tidak pula menyalahi aturan bila ditulis pada halaman ‘about us’ . Ketika proses bisnis sudah mampu memberikan kontribusi maka ceritakanlah di halaman web tersebut agar dapat dilihat pengunjung.
Pengunjung ketika benar-benar membacanya akan merasa terjamin untuk menggunakan produk maupun jasa yang disediakan tersebut. Sebab dengan pencapaian tersebut visitor memiliki gambaran lebih jauh tentang profil, kinerja dan sikap profesional dari pelaku bisnis atau karakter seseorang.
Buatlah Penjelasan Lebih Sederhana
Pemilik blog sedapat mungkin menuliskan informasi terkait dengan sederhana. Tapi bukan berarti perlu menulis secara gamblang dengan mencantumkan semuanya. Sebab pengunjung pada akhirnya tidak nyaman dengan apa yang diperlihatkan pada halaman about us tersebut.
Halaman ‘tentang kami’ tidak harus menceritakan secara mendetail kisah perjalanan seseorang atau perusahaan dari awal mula merintis hingga keadaannya saat ini. Bayangkan saja berapa banyak tulisan yang pada akhirnya justru mengurangi minat mereka untuk membaca sampai tuntas.
Sampaikan Teknik Pendekatan yang Dilakukan
Masih memiliki kaitan dengan halaman about us, mencantumkan suatu pendekatan terhadap pengunjung dapat dilakukan lewat kontennya. Misalnya bidang usaha bergerak pada jasa pembuatan Website, sampaikan sesuatu yang unik dan berbeda dari pesaing baik dari segi fitur maupun harga.
Sampaikan dengan tegas kepada pengunjung bahwa keunikan tersebut memberi kesempatan bagi pengunjung untuk merasakan manfaatnya. Namun di sisi lain perlu menghindari unsur merendahkan competitor karena dapat dinilai kurang profesional di hadapan pembaca halaman ‘tentang kami’ tersebut.
Tutup dengan Tagline yang Kuat
Bila ternyata halaman about us dikatakan sudah cukup menceritakan latar belakang, proses bisnis, kerjasama tim maupun individu maka perlu menutupnya dengan pernyataan kuat. Hal tersebut dilakukan guna memberi pengunjung gambaran lebih mengenai apa yang dilakukan oleh perusahaan.
Tujuan memberikan pernyataan tersebut pada halaman about us tidak lain adalah memperjelas identitas karakter suatu individu maupun perusahaan. Disertai pula dengan merespon tanggapan secara cepat bagi siapapun pengunjung yang tidak ingin berlama-lama membaca keseluruhan konten.
Sumber: