Anda ingin menjadi full stack developer? Bagus! Itu artinya Anda jeli melihat peluang emas. Kenapa? Karena saat ini pertumbuhan startup di Indonesia tengah meningkat pesat. Dan hampir setiap startup membutuhkan posisi full stack developer.
Tetapi, kami tidak menyangkal kalau profesi ini juga sangat tidak mudah. Sebab, Anda diwajibkan memiliki skill yang lebih kompleks dibandingkan posisi developer lainnya.
Apa itu Full Stack Developer?
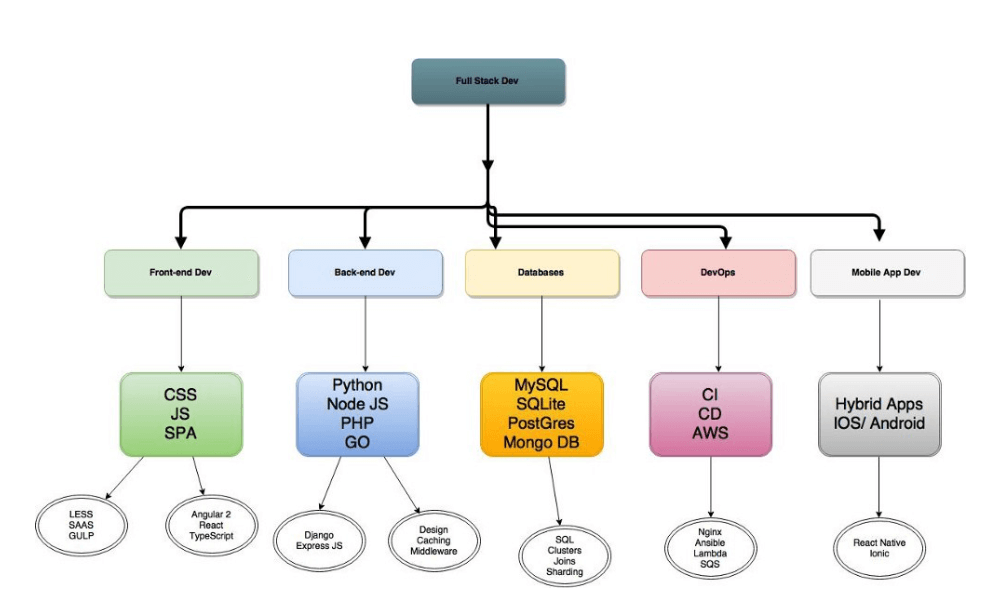
Full stack developer adalah sebutan untuk developer yang berurusan dengan segala sisi pembuatan website, baik front-end hingga back-end. Apa itu front-end dan back-end? Biar mudah dipahami, kami akan menjabarkan ke beberapa poin berikut:
Front-end developer bertugas mengerjakan segala sesuatu yang bisa terlihat oleh pengguna. Termasuk soal desain website, dan fitur-fitur yang ada di dalamnya. Maka dari itu, front-end developer harus memahami:
- User Interface (UI)
- UX (User Experience)
- HTML atau CSS
- Bahasa pemrograman seperti Javascript.
Back-end developer mengacu pada segala hal yang berada ‘di belakang’ layar website dan tidak bisa dilihat oleh pengguna. Makanya, seorang back-end developer perlu mamahami:
- Database
- Server
- Keamanan website
- Struktur dan content management.
- Bahasa pemrograman khusus seperti PHP, Rubby, Phyton dan lain-lain.
Full stack developer singkatnya mengerjakan tugasnya front-end dan back-end developer. Namun, selain itu, bisa juga ia diminta untuk mengembangkan aplikasi, debugging, troubleshooting, bahkan membuat fitur baru.
Dengan begitu, kemampuan analisis developer bisa sangat luas ketika menjalankan sebuah proyek. Baik dari sisi desain maupun teknisnya. Ini pula yang akhirnya menjadikan proses pengerjaan proyek bisa berjalan efektif.
Akan tetapi karena banyaknya pengetahuan yang harus dikuasai, sulit bagi full stack developer untuk menjadi ahli di satu bidang tertentu. Sebab nyatanya, menguasai satu bidang programming saja butuh waktu yang tidak sebentar. Apalagi jika harus menjadi expert di dua bidang sekaligus.
8 Skill Full Stack Developer yang Wajib Dimiliki
Menjadi front end developer, tentu skill yang dibutuhkan akan lebih luas dibandingkan developer lainnya.
1. Paham HTML dan CSS
Langkah pertama yang paling mendasar untuk menjadi seorang developer adalah menguasai HTML dan CSS. HTML digunakan untuk membangun struktur website. Sedangkan CSS berfungsi untuk mendesain dan mengatur halaman website agar terlihat menarik.
Menguasai keduanya sebenarnya tidak sesulit yang dibayangkan. Apalagi HTML dan CSS bukan termasuk bahasa pemrograman. Tetapi lebih ke bahasa struktur yang memiliki perintah-perintah sederhana.
Terlebih saat ini juga sudah banyak media online yang menawarkan workshop atau artikel panduan untuk belajar HTML dan CSS secara cuma-cuma.
Secara garis besar, ada beberapa materi penting yang biasanya menjadi pertimbangan perusahaan ketika merekrut seorang full stack developer, yaitu:
- Menguasai semantic HTML.
- Mampu menjelaskan apa itu CSS Box Model.
- Memahami CSS preprocessors. Tidak perlu memahami penggunaannya terlalu dalam. Yang terpenting Anda tahu apa fungsi dan bagaimana cara kerjanya.
- Mengenal CSS Media Queries untuk menciptakan CSS yang responsif di berbagai perangkat.
- Dapat menggunakan Bootstrap, framework terpopuler untuk pengembangan website yang mudah dan cepat.
2. Kuasai JavaScript
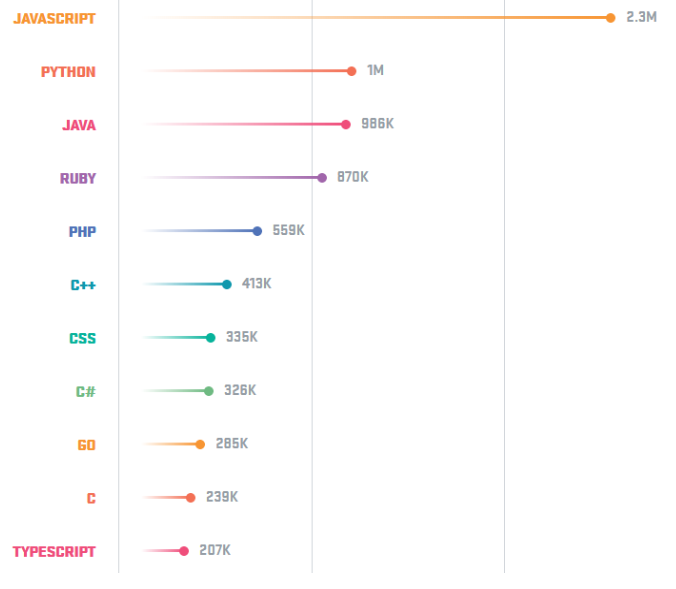
JavaScript mengalami perkembangan secara terus menerus. Termasuk semakin banyak pula tools, libraries dan framework terbarunya yang rilis. Menurut Stack Overflow 2016 Developer Survey, JavaScript merupakan bahasa pemrograman terpopuler di kalangan developer.
Seringkali JavaScript dikolaborasikan dengan HTML untuk membuat penggunaan website lebih mudah bagi user. JavaScript ini sangat berguna untuk menghasilkan website / aplikasi menjadi interaktif. Ia dapat menciptakan fungsi dari yang sederhana hingga kompleks, seperti tombol, layout, hingga popup.
Bagi Anda pemula yang ingin mempelajari JavaScript, bisa langsung baca panduan kami di → Panduan Belajar JavaScript Untuk Pemula. Tetapi, jika ingin menjadi full stack developer, Anda juga wajib menguasai beberapa materi berikut ini:
- Memahami cara penggunaan DOM (Document Object Model) dan JSON (JavaScript Object Notation).
- Memahami fitur-fitur bahasa penting seperti komposisi fungsional, prototypal inheritance, closures, ruang lingkup (scope), callback.
- Menguasai bundle modul untuk menggabungkan file-file JavaScript seperti Webpack, Browserify atau builder tools seperti Gulp.
- Menguasai setidak satu hingga dua framework JavaScript seperti AngularJs, React dan lain-lain.
3. Kuasai Bahasa Pemrograman Back-end
Kita tahu, menguasai segala sisi front-end saja tidak cukup untuk menjadi full stack developer. Back-end juga perlu dikuasai. Salah satunya diawali dengan memahami bahasa pemrograman.
Sama dengan front-end yang wajib memahami HTML, CSS, dan JavaScript untuk membuat struktur website, di back-end bahasa pemrograman sangatlah penting untuk memahami: cara kerja database, user authentication, application logic dan mengintegrasikan segala fungsi yang ada di front-end.
Dari sekian jenis bahasa pemrograman, beberapa diantaranya yang sering digunakan adalah JavaScript, Phyton, Java, Ruby, PhP dan C++.
Namun, untuk mengenal apa yang membedakan antara satu bahasa dengan bahasa lainnya.
4. Paham Kinerja Database dan Web Storage
Setiap aplikasi atau website akan memerlukan database untuk menyimpan data. Sebagai full stack developer, setidaknya wajib buat Anda untuk menguasai satu atau dua sistem manajemen database dan cara kerjanya.
Beberapa sistem manajemen database yang saat ini populer adalah MySQL, MongoDB, Redis, Oracle, dan SQL Server. Pelajari pula cara penggunaan web storage untuk menyimpan sessions, cache dan cookies.
5. Mengenal Cara Kerja HTTP & REST
Full stack developer juga perlu tahu bagaimana cara kerja HTTP dan REST. Apa itu HTTP? HTTP merupakan protokol dalam jaringan yang berfungsi untuk mentransfer dokumen, file, gambar, video, antar komputer.
Sedangkan REST (Representational State Transfer) merupakan standar metode komunikasi yang menggunakan protokol HTTP dan sering diterapkan untuk pengembangan website. Tujuan REST itu sendiri adalah untuk membuat sistem website bisa bekerja cepat dan mudah.
Kedua komponen ini sangat penting bagi Anda yang ingin menjadi full stack developer. Sebab keduanya dapat membantu Anda menciptakan performa website yang optimal dan responsif.
Setelah Anda paham konsep dasar dari keduanya, Anda juga perlu paham dengan beberapa teori penting lainnya seperti:
- Apa itu REST dan mengapa penting untuk HTTP dan web applications
- Cari tahu best practice dari penggunaan RESTful API dan berbagai metodenya
- Pahami juga tentang Chrome DevTools
- Apa itu sertifikat SSL
- Apa itu HTTP/2 dan HTTP/3
6. Tahu Cara Menggunakan GIT
Setiap kali Anda mengerjakan suatu proyek website atau aplikasi, tentu tidak sekali dua kali Anda akan melakukan perubahan kode. Nah, supaya setiap perubahan tersebut bisa terlacak dengan baik, di sinilah Anda perlu menggunakan GIT.
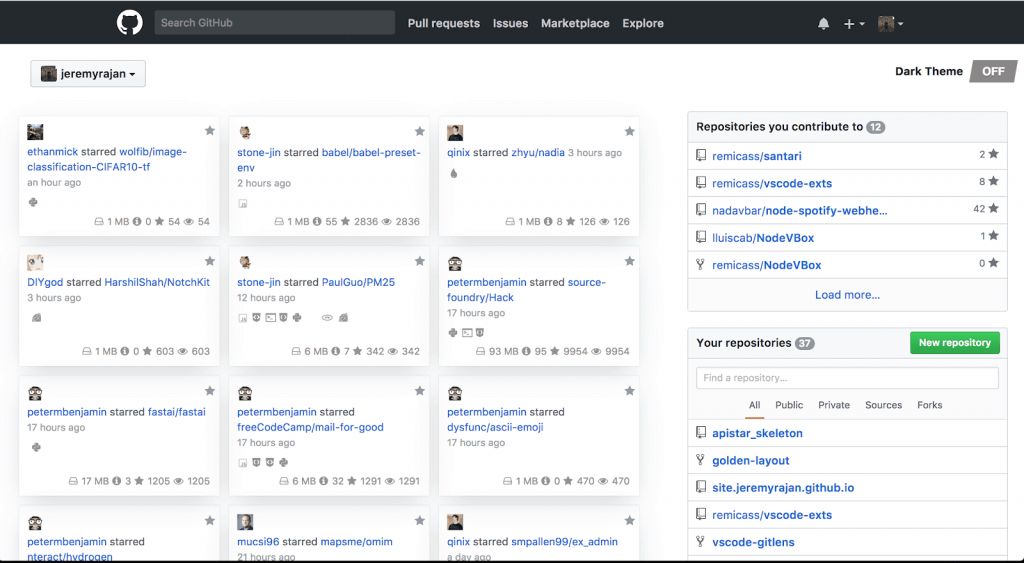
Singkatnya, GIT diartikan sebagai pengontrol versi (Version Control System) untuk mencatat setiap perubahan file yang di dalamnya terdapat kode-kode yang dibuat oleh developer. Selain GIT, Anda juga perlu tahu cara penggunaan GITHub.
GITHub merupakan aplikasi berbasis website, di mana Anda bisa menyimpan setiap file kode GIT. Di samping itu, ia juga diibaratkan seperti media sosial untuk para developer. Jadi, masing-masing developer bisa menyimpan, membagikan, dan mengatur setiap file proyek yang ada di dalamnya.
7. Paham Konsep Dasar Algoritma dan Struktur Data
Supaya bisa menciptakan aplikasi atau website yang sempurna, Anda juga harus memahami dasar-dasar algoritma dan struktur data. Algoritma merupakan sebuah metode untuk memecahkan suatu masalah dengan cara logis dan sistematis.
Sedangkan struktur data merupakan cara mengelola data agar dapat digunakan secara efektif dan efisien. Skill kedua ini begitu penting untuk para developer. Khususnya untuk menciptakan produk aplikasi atau website yang mudah digunakan user.
Bila Anda ingin mempertajam skill algoritma dan struktur data, banyak situs belajar yang bisa Anda kunjungi seperti GeeksforGeeks, Coursera, LeetCode, atau Logicmojo.
8. Memahami UI dan UX
Skill berikutnya yang tidak boleh dilewatkan untuk menjadi full stack developer adalah memahami UI dan UX. Walaupun Anda tidak harus memiliki skill teknik desain secara eksplisit, tetapi Anda tetap perlu memahami konsep dasar keduanya.
UI (User Interface) bergantung pada desain tampilan aplikasi atau website secara visual. Sedangkan UX (User Experience) mengutamakan setiap fungsi yang ada di dalam aplikasi atau website agar mudah teraplikasi oleh pengguna.
Di UI, Anda perlu menguasai soal kombinasi warna, font, simbol dan sebagainya yang bisa menarik perhatian pengguna. Ini pula yang menjadi faktor penting untuk menambah value dari brand website atau aplikasi itu sendiri.
Sedangkan di UX, Anda harus tahu bagaimana memastikan untuk setiap fungsi yang ada didalamnya bisa berjalan sempurna. Dan memastikan user tidak merasa kesulitan atau tersesat di tengah-tengah pemakaian.
3+ Alasan Mengapa Anda Perlu Menjadi Full Stack Developer
Menjadi seorang full stack developer bukan suatu hal yang mustahil. Tetapi, bukan juga hal yang mudah, tapi bukannya mustahil.. Karena Mengingat Anda harus menguasai front-end dan back-end sekaligus., Di satu sisi, Anda mungkin berpikir profesi ini sangat memberatkan. Dan membuang banyak waktu dibanding menguasai salah satunya, front-end atau back-end saja.
Namun bagaimanapun, profesi ini tetap membawa banyak keunggulan untuk karir Anda dalam jangka panjang, seperti:
1. Menyandang Gelar sebagai Top Professional di Bidang IT
Sudah dijelaskan dari awal pembahasan kalau full stack developer harus menguasai dua bidang sekaligus. Anda harus paham seluk-beluk bahasa pemrograman seperti Ruby, Pyhton, NodeJS, atau PHP agar tahu cara coding untuk back-end.
Dan pengetahuan soal pengaturan database di server dengan bantuan database management system seperti MySQL, JSON, dan MongoDB.
Selain back-end, tidak lupa Anda juga mesti paham tentang front-end yang baik. Termasuk menguasai bahasa pemrograman dan framework, hingga memahami dinamika dari User Interface (UI) dan User Experience (UX).
Dengan mengantongi dua keahlian tersebut, sama saja Anda sudah menginvestasikan diri untuk menjadi top professional di bidang IT. Sebab, Anda dapat menguasai alur kerja dari A-Z ketika mengerjakan proyek aplikasi atau website.
Sekaligus, membangun komunikasi yang efektif dengan front-end developer atau back-end developer di perusahaan Anda ketika terdapat masalah di dalam proyek.
2. Peluang Pekerjaan yang Tersebar Luas
Saat mendalami suatu bidang tertentu, pastinya setiap orang juga mempertimbangkan peluang pekerjaan yang akan digeluti. Ini pula alasan mengapa bidang IT menjadi sorotan oleh kaum muda yang ingin menempuh pendidikan di perguruan tinggi.
Yup, hal itu dikarenakan adanya kesempatan pekerjaan yang luas dengan berbagai posisi., Ttermasuk full stack developer. Kabarnya, Indonesia hingga di tahun 2030 akan membutuhkan sejumlah tenaga IT profesional sebanyak 17 juta.
Dan salah satunya yang paling dicari adalah full stack developer. Namun nyatanya, ketersediaan profesi ini masih sangat terbatas. Padahal pertumbuhan startup atau bisnis digital terus meningkat setiap tahunnya.
Maka itu, jangan sia-siakan kesempatan Anda untuk segera menjadi salah satu ahli yang saat ini lagi dicari-cari. Selain kesempatan karir yang terbuka lebar, menjadi full stack developer juga memungkinkan Anda untuk mendapat tawaran gaji yang tinggi.
3. Mudah Beradaptasi di Berbagai Proyek
Di manapun Anda bekerja, entah itu startup, atau perusahaan besar, atasan Anda akan selalu mengandalkan Anda di setiap proyek apa pun. Tentunya ini berkat kemampuan dan pengetahuan Anda yang luas, dibandingkan hanya menguasai satu bidang programming saja.
Dengan begitu, Anda bisa semakin mudah beradaptasi di berbagai jenis proyek. Dan jika Anda sukses, perusahaan pun tak segan untuk memberikan Anda reward.
4. Bayaran yang Tinggi
Bisa dibilang, profesi full stack developer merupakan salah satu profesi dengan bayaran tinggi saat ini. Ini juga yang menjadi alasan mengapa banyak orang berbondong-bondong ingin menjadi salah satunya.
Walaupun, nominal gaji akan tergantung dari jumlah pengalaman, ukuran perusahaan, atau demografi, tetapi porsinya akan lebih besar ketimbang posisi spesialis IT lainnya. Menurut PayScale, berbagai pendapatan rata-rata full stack developer di Amerika mencapai $74,958 per tahunnya atau berkisar 1,1 milyar Rupiah.
Sedangkan di Indonesia sendiri, rata-rata pendapatan full stack developer dapat mencapai Rp8-10 juta Rupiah per bulannya. Namun, nominal ini masih fluktuatif tergantung dari jenis perusahaan dan pengalaman yang dimiliki.
Tips Tambahan untuk Menjadi Full Stack Developer Handal
Kalau tadi kita membahas seputar skill teknis, kali ini ada dua tips tambahan yang bisa mendukung Anda untuk menjadi full stack developer handal, yaitu:
1. Bangun Networking dan Gabung Berbagai Workshop
Kalau ilmu teknis Anda sudah cukup mumpuni, jangan lupa untuk bangun networking dari sekarang. Networking tidak hanya penting untuk kalangan developer saja. Semua profesi pun membutuhkan networking agar selalu up to date dengan info-info yang menambah wawasan.
Anda bisa memulainya dengan bergabung pada suatu komunitas, forum atau media sosial yang khusus untuk para developer. Misalnya bergabung di Web Designer Indonesia, Belajar HTML & CSS atau PHP Indonesia. Atau bisa juga dengan mengikuti berbagai workshop yang membahas topik-topik seputar programming di online atau offline.
Selain dapat bertemu dengan banyak sejawat yang berpengalaman, networking juga bisa menjadi perantara Anda untuk mendapatkan peluang karir yang lebih prospektif.
Entah itu lowongan untuk freelance atau full time, intinya, peluang Anda untuk menjadi full stack developer handal akan terbuka lebar.
2. Buat Eksperimen Anda Sendiri
Ilmu yang terus ditumpuk, tidak akan berhasil tanpa adanya praktik. Apalagi kalau berhubungan dengan hal-hal teknis. Jangan sampai Anda hanya mengetahui ilmu teori tanpa tau cara memanfaatkannya.
Oleh karena itu, buatlah produk (aplikasi atau website) Anda sendiri. Gunakan setiap skill Anda untuk menciptakan produk terbaik. Pastikan produk Anda tidak hanya tampilannya saja yang eye-catching. Tapi juga mudah diaplikasikan oleh pengguna.
Bila perlu, buat trial and error secara berkala sampai hasilnya sempurna. Kerjakan dengan konsep yang matang agar hasilnya bisa menjadi aset Anda untuk menambah portfolio.
Sudah Siap Menjadi Full Stack Developer?
Kami akui, untuk menjadi seorang full stack developer bukanlah profesi yang mudah. Menguasai satu bidang programming saja, mungkin sudah sangat susah payah. Padahal, full stack developer mengharuskan seseorang untuk bisa menguasai dua bidang programming sekaligus, front-end dan back-end.
Tetapi, jangan sampai hal ini menghalangi Anda untuk terus berusaha. Apalagi, kebutuhan full stack developer di Indonesia masih terbatas. Sedangkan, peluang yang ditawarkan sangat tinggi.
Sumber:
niagahoster.co.id






















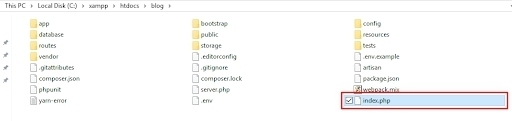
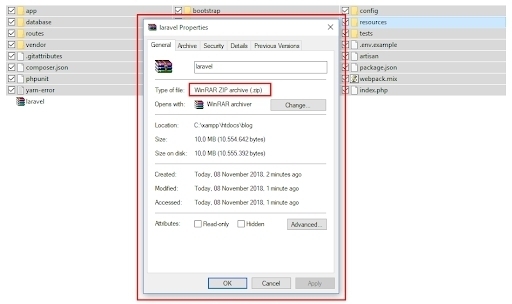
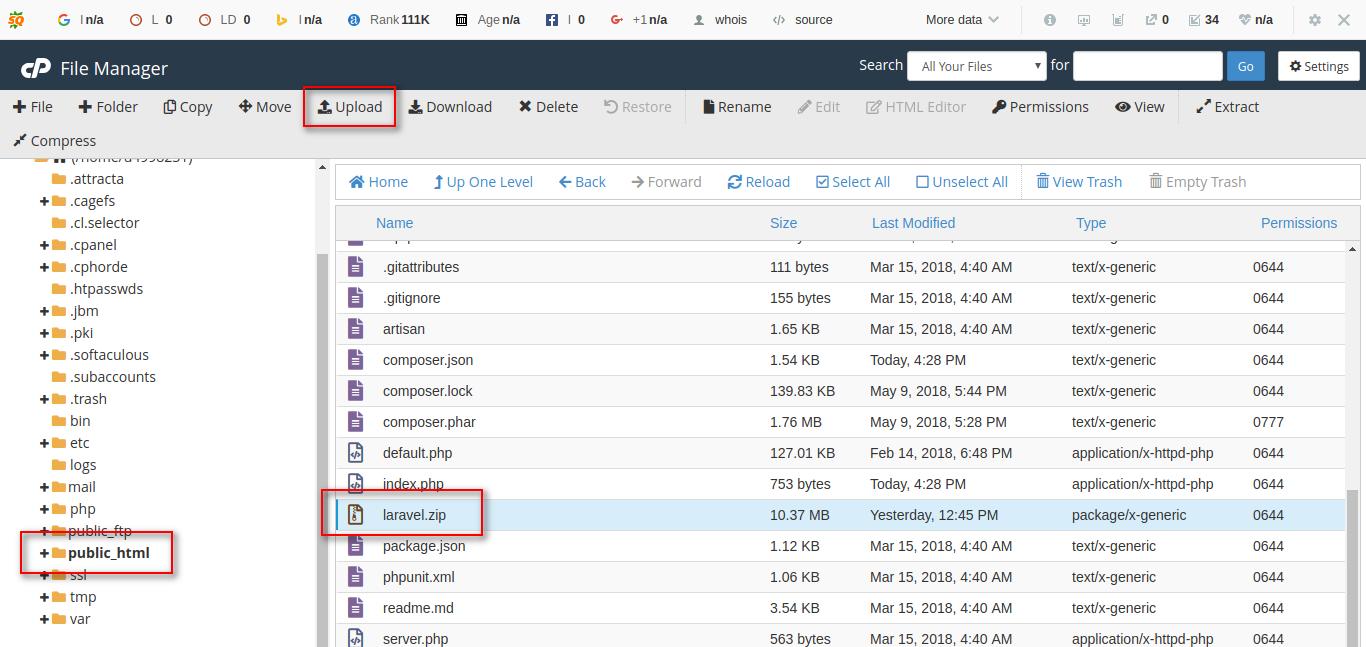
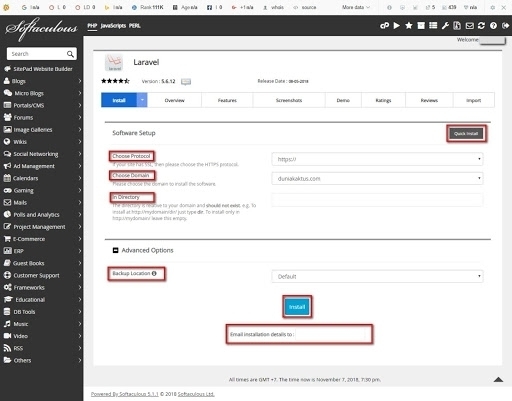
 Proses instalasi Laravel selesai
Proses instalasi Laravel selesai